
Postman调试工具
详情介绍
Postman官方版是一款强大网页调试工具,能够为用户提供功能强大的Web API与HTTP请求调试,功能非常强大、界面简洁明晰、操作方便快捷、设计得很人性化,能够发送任何类型的HTTP 请求 (例如:GET, HEAD, POST, PUT)等等,还有附带任何数量的参数以及Headers,方便实用,上手极易!使你更容易更快的通过API接口规范测试,目前已经支持Mac、Windows、Linux、Chrome多平台客户端,大多数人都选择使用Postman调试工具来运行、测试网站。

2、Postman插件就充当着这种交互方式的“桥梁”,它可以利用Chrome插件的形式把各种模拟用户HTTP请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性
3、在Chrome中安装了Postman插件以后,用户只需要在调试网站的时候启动Postman插件来进行几项简单的配置就可以实现对该网站的基本信息修改和发送各种类型的HTTP到该网站中,用户在发送HTTP数据的时候可以在编写相关测试数据的时候加入一定量的参数信息让测试数据更加准确,而这一切Postman都会完美地支持
4、开发人员在使用Postman的时候也许需要经常调试同一个网站或者是同时调试多个网站,如果每次打开Postman插件都要重新设置一遍那样会显得非常麻烦,Postman也考虑到用户的这一个性化需求,所以在Postman的配置页面中,用户可以添加或者管理多个网站用户启动Postman的时候就能自动打开相应的

2、插件版安装只需要双击“Chrome插件Postman_v4.1.3.crx”,弹出添加提示,点击同意即可
1)Get请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上,所以Get请求的请求头与请求参数如在接口文档中无特别声明时可以不填
2)响应示例: 这里会有请求的响应状态码,响应时间,以及响应大小
3)响应体示例: 响应的格式可以有多种,我这里由于请求的是百度响应的是html,一般情况下,我们自定义接口的话是json格式的响应体
4)POST请求一:表单提交,下图示例中设置了请求方法,请求URL,请求参数,但是没有设置请求头,在我的使用过程中,请求头是根据请求参数的形式自动生成的
5)POST请求二:json提交,下图中,当我们选择JSON(application/json) 是会自动帮我们设置 headers 为 application/json在这里就不截图 举例了,朋友们可以自行去查看
6)POST请求三:xml提交
7)POST请求四:二进制文件提交
二、管理用例:Collections
1)第一步:创建Collections:点击上图中的带+号的图标,输入Name:”abc”,Description:”示例demo”,点击Create按钮即创建成功一个Collections
2)第二步:在Collections里添加请求
3)在右侧准备好接口请求的所有数据,并验证后,点击Save按钮
三、身份验证Authentication
1、Basic Auth:是基础的验证,所以会比较简单,会直接把用户名、密码的信息放在请求的Header中
2、Digest Auth:要比Basic Auth复杂的多,使用当前填写的值生成authorization header,所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header
3、OAuth:postman的OAuth helper让你签署支持OAuth,基于身份验证的请求,OAuth不用获取access token,你需要去API提供者获取的,OAuth可以在header或者查询参数中设置value
4、OAuth:postman支持获得OAuth 2.0 token并添加到requests中

Postman调试工具特色
1、当开发人员需要调试一个网页是否运行正常,并不是简简单单地调试网页的HTML、CSS、脚本等信息是否运行正常,更加重要的是网页能够正确是处理各种HTTP请求,毕竟网页的HTTP请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中,用户的大部分数据都需要通过HTTP请求来与服务器进行交互2、Postman插件就充当着这种交互方式的“桥梁”,它可以利用Chrome插件的形式把各种模拟用户HTTP请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性
3、在Chrome中安装了Postman插件以后,用户只需要在调试网站的时候启动Postman插件来进行几项简单的配置就可以实现对该网站的基本信息修改和发送各种类型的HTTP到该网站中,用户在发送HTTP数据的时候可以在编写相关测试数据的时候加入一定量的参数信息让测试数据更加准确,而这一切Postman都会完美地支持
4、开发人员在使用Postman的时候也许需要经常调试同一个网站或者是同时调试多个网站,如果每次打开Postman插件都要重新设置一遍那样会显得非常麻烦,Postman也考虑到用户的这一个性化需求,所以在Postman的配置页面中,用户可以添加或者管理多个网站用户启动Postman的时候就能自动打开相应的
Postman调试工具安装教程
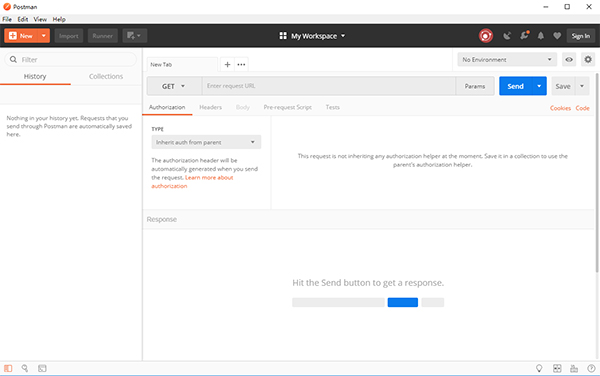
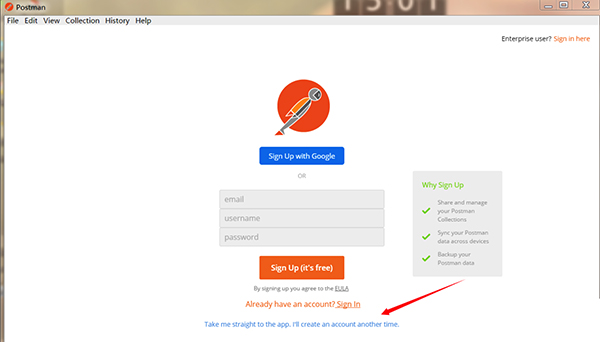
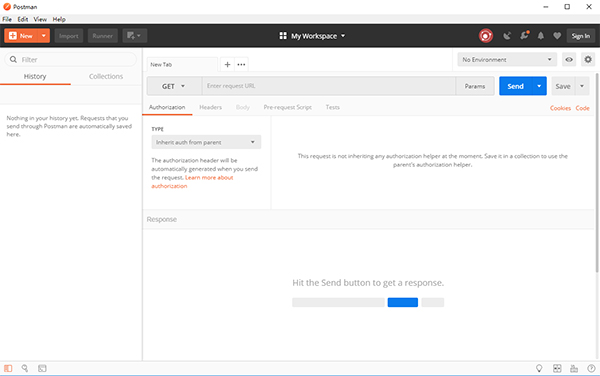
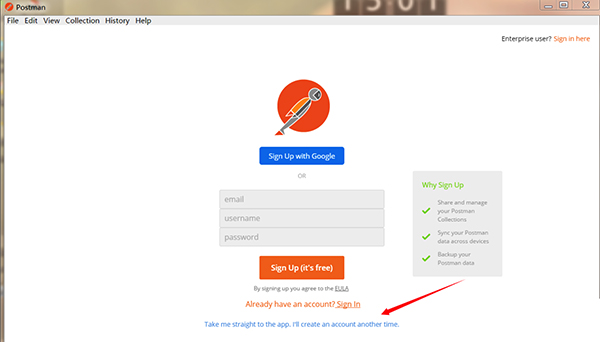
1、点击运行“Postman-win64-6.1.4-Setup.exe”即可安装成功,不过它会提示需要登入账号,我们可以直接点击图示中的蓝色字体部分,直接进入Postman
2、插件版安装只需要双击“Chrome插件Postman_v4.1.3.crx”,弹出添加提示,点击同意即可
使用教程
一、接口请求流程1)Get请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上,所以Get请求的请求头与请求参数如在接口文档中无特别声明时可以不填
2)响应示例: 这里会有请求的响应状态码,响应时间,以及响应大小
3)响应体示例: 响应的格式可以有多种,我这里由于请求的是百度响应的是html,一般情况下,我们自定义接口的话是json格式的响应体
4)POST请求一:表单提交,下图示例中设置了请求方法,请求URL,请求参数,但是没有设置请求头,在我的使用过程中,请求头是根据请求参数的形式自动生成的
5)POST请求二:json提交,下图中,当我们选择JSON(application/json) 是会自动帮我们设置 headers 为 application/json在这里就不截图 举例了,朋友们可以自行去查看
6)POST请求三:xml提交
7)POST请求四:二进制文件提交
二、管理用例:Collections
1)第一步:创建Collections:点击上图中的带+号的图标,输入Name:”abc”,Description:”示例demo”,点击Create按钮即创建成功一个Collections
2)第二步:在Collections里添加请求
3)在右侧准备好接口请求的所有数据,并验证后,点击Save按钮
三、身份验证Authentication
1、Basic Auth:是基础的验证,所以会比较简单,会直接把用户名、密码的信息放在请求的Header中
2、Digest Auth:要比Basic Auth复杂的多,使用当前填写的值生成authorization header,所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header
3、OAuth:postman的OAuth helper让你签署支持OAuth,基于身份验证的请求,OAuth不用获取access token,你需要去API提供者获取的,OAuth可以在header或者查询参数中设置value
4、OAuth:postman支持获得OAuth 2.0 token并添加到requests中
猜您喜欢

- 前端开发工具
- 前端开发工具是指用于辅助前端开发工作的软件或工具集合。这些工具可以提高开发效率、简化开发流程、优化代码质量,并提供各种功能和特性来实现前端开发中的各种任务。包括代码编辑器如VS Code、Sublime Text,集成开发环境如WebStorm,以及调试工具如Chrome DevTools。还有协作平台如GitHub Desktop和Figma。这些工具可以提高前端开发效率、简化开发流程,满足不同项目的需求。无论是编辑代码、调试网页还是进行团队协作,这个合集都能帮助前端开发人员更加高效地完成工作。
-

sublime text 2(文本编辑器) v2.0.2 编程软件 / 19.18M
-

-

notepad++官方版 v8.5.2 编程软件 / 3.71M
-

-

filezilla mac版 v3.67.0官方版 网络其他 / 28.03M
-

WeFlow(web前端开发工具) v1.3.2 编程其它 / 103.17M
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
分类列表
类似软件
-

-

火车浏览器官方版 v8.4 浏览辅助 / 75.86M
-

书签网址有效性检测 v2.2绿色版 浏览辅助 / 12.29M
-

黄山IE修复专家 v9.3官方版 浏览辅助 / 4.45M
-

划词小窗搜题插件 v1.0.4 浏览辅助 / 542K
精品推荐
-

谷歌中文翻译插件 v2.0.13官方版 浏览辅助 / 228K
查看 -

cyberplayer播放器emlog插件 v1.1 浏览辅助 / 556K
查看
专题推荐
本类排行
月排行总排行






























 赣公网安备 36010602000087号
赣公网安备 36010602000087号