
Balsamiq Mockups Mac
详情介绍

软件特色
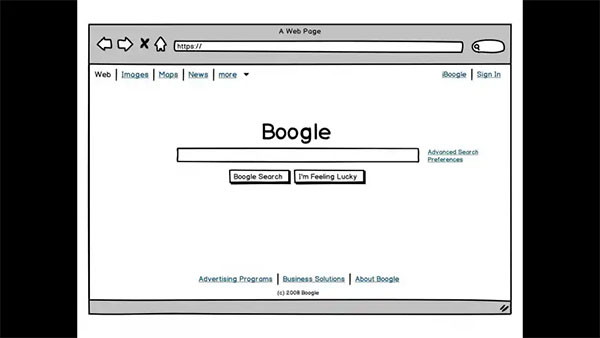
1、操作方面,拖拽,控件分组,甚至元素之间的对齐都做得很贴心;2、预制了很多界面元素,从简单的输入框,下拉框,浏览器主要元素,到经常用得到的导航条,日历,表格,到复杂的Tag Cloud,Cover Flow, 地图,WYSWYG的格式工具栏等,有了这些不用从头画起,往往比用白板都快;
3、界面元素的修改很简单,比如导航条的几个标签页的label,就是用逗号分隔的文字,下拉框的选项就是分行的文字;
4、使用xml语言来记录和保存界面元素和布局,这使得每个设计都能被很好得放进SVN,Git,和CVS等工具中进行管理和跟踪;
5、可以设计复杂的界面元素,保存后,以后可以重复使用(包括修改);
6、可以将设计导出成PNG格式的图片;
7、可以用命令行进行导出操作,这样就能让我写个脚本,从svn里checkout某个目录下的所有设计文件后,导出图片,打包后用邮件发到项目经理,工程师甚至客户那;
8、跨平台,Balsamiq Mokups是用Flex和Air实现的,所以在Mac OS, Linux和Windows下都能使用。
功能介绍
1、点击型原型链接可让您生成用于演示和可用性测试的点击型原型。
2、导出为PNG或PDF
使用PDF导出功能共享或展示带有嵌入链接的模型,或使用第三方工具导出到代码
3、可存
告别那一堆堆的纸质线框图吧
4、易用
UI控件支持自动拖拽,并且可以实现自动对齐;
5、美观
手绘风格,简约清爽;
6、丰富
从按钮到输入框,从导航条到页面、表格,甚至包括了最潮的Iphone元素;
7、方便
对元素的修改除了工具栏外,还可以使用隐藏编辑框,支持快捷键;
8、兼容
可使用SML语言保存元素,也可以导出PNG图片,可以插入到任何项目
功能介绍
1、点击型原型链接可让您生成用于演示和可用性测试的点击型原型。
2、导出为PNG或PDF
使用PDF导出功能共享或展示带有嵌入链接的模型,或使用第三方工具导出到代码
3、可存
告别那一堆堆的纸质线框图吧
4、易用
UI控件支持自动拖拽,并且可以实现自动对齐;
5、美观
手绘风格,简约清爽;
6、丰富
从按钮到输入框,从导航条到页面、表格,甚至包括了最潮的Iphone元素;
7、方便
对元素的修改除了工具栏外,还可以使用隐藏编辑框,支持快捷键;
8、兼容
可使用SML语言保存元素,也可以导出PNG图片,可以插入到任何项目
Balsamiq Mockups Mac使用教程
1、为了能够顺利让您安装上小梁为您准备的Balsamiq Mockups Mac 破解版,小梁介意您将Mac打开未知来源软件安装2、如果您的Mac系统是10.12以下,请直接在“安全与隐私”模块中勾选“开启未知来源安装”
3、如果您的Mac系统是10.12以上,请将“sudo spctl --master-disable”粘贴至“终端.app”运行代码,即可解决“安装文件已损坏”、“无法安装”等一系列问题
软件优势
1、粗略线框低保真线框让您可以集中讨论功能。
2、拖放简单
使用拖放组件创建用户界面 - 任何人都可以使用它。
3、快速添加速度
让您使用键盘构建线框。
4、可重复使用的符号
创建模板,主数据库和可重复使用的组件库。
5、UI组件和图标
许多内置的用户界面控件和图标,以及许多社区生成的符号。
猜您喜欢

- 产品原型设计工具
- 如何高效的完成优秀原型设计,工具很重要。那么好用的原型图设计工具有哪些?哪个更好用?小编这里为大家介绍一些常用的产品原型设计工具供大家参考。原型设计是在项目前期阶段的重要设计步骤,同时也是交互设计师与PD、PM、网站开发工程师沟通的最好工具。在此阶段主要以发现新想法和检验设计为目的,重点在于直观体现产品主要界面风格以及结构、并展示主要功能模块以及之间相互关系,不断确认模糊部分,为后期的视觉设计和代码编写提供准确的产品信息。需要的可以下载使用。
-

Axure RP 10正式版 v10.0.0.3902 辅助设计 / 149.61M
-

腾讯ui设计软件UIDesigner中文版 v2.5官方版 辅助设计 / 23.71M
-

xmind电脑版 v24.03.04745官方版 办公软件 / 156.48M
-

pencil project官方版(gui原型设计工具) v3.1.1 辅助设计 / 143.34M
-

Adobe XD 2021中文版 v41.0.12 图像处理 / 379.09M
-

墨刀原型设计软件 v1.3.6官方版 辅助设计 / 91.46M
同类软件
网友评论
共0条评论类似软件
-

Quicken Mac版(财务管理工具) v6.12.3官方版 办公软件 / 3.09M
-

Aria2GUI for Mac免费版 v1.3.8 下载工具 / 7.8M
-

AKVIS ArtSuite for Mac版 v13.0 图像处理 / 126.2M
-

-

guitar pro for mac(吉他曲谱制作工具) 官方版 音频处理 / 1007.6M
精彩发现
换一换精品推荐
-

Edraw Infographic mac版(亿图信息图软件) v8.7官方版 平面设计 / 271.52M
查看 -

MindManager 22 for mac v22.2.321官方版 平面设计 / 178M
查看 -

Maxon Cinema 4D R18 Mac R18 平面设计 / 199.38M
查看 -

Kite Compositor for mac官方正版(动画和原型设计工具) v2.1.1 平面设计 / 41.2M
查看 -

MindNode 2023 for mac v2023.0.3 平面设计 / 92.9M
查看













































 赣公网安备 36010602000087号
赣公网安备 36010602000087号