
DW网页设计软件mac版(Adobe Dreamweaver)
详情介绍

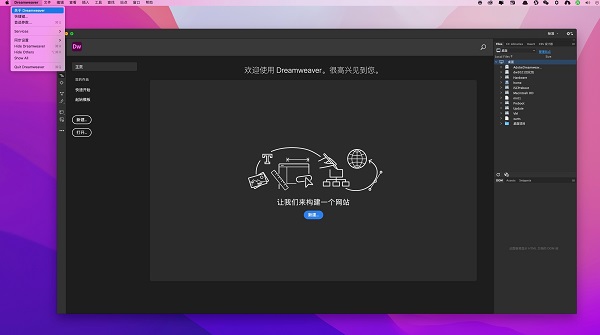
DW网页设计软件mac版介绍
1、快速、灵活的编码借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
2、通过更少的步骤轻松设置网站
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。而且,由于 Dreamweaver 是 Creative Cloud 的一部分。
3、在各个设备上动态显示
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
4、无缝实时视图编辑
只需单击一次即可直接在实时视图中编辑文本和图像属性以及添加类,然后即时预览更改。无需切换到单独的编辑模式。
5、适用于 Windows 的多显示器支持
现在,您可以通过在多个显示器上显示网页,来扩大您的工作区。
6、经过重新设计的新式 UI
一个精简且整洁的界面,您可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具。
更新日志
v21.3版本1、加速您的 Dreamweaver 体验,因为您现在可以在配备 Apple Silicon M1 芯片的 Apple 计算机上本地运行该应用程序。有关详细信息,请参阅 Apple Silicon 支持。
2、Dreamweaver 为实时视图相关工作流程带来了改进的性能和兼容性,并与 Chromium Embedded Framework 的最新集成。
3、已解决的问题:
在 macOS Big Sur 上的高级查找和替换对话框中未启用关闭按钮。
在 macOS Big Sur 上,代码视图在将代码视图字体更改为 Dw 日语语言环境构建的“Source Han Code JP”时呈现黑色。
其他版本
更多相同厂商
-

-

ae for mac 2020中文版 v17.0.5 视频处理 / 2.28G
-

Ae 2023 Mac中文版 v23.6 视频处理 / 4.03G
-

Ae 2022 Mac中文版 v22.6.0 视频处理 / 2.1G
-

-

Premiere Pro 2021 Mac版 官方版 视频处理 / 1.83G
-

Photoshop CC 2015 for Mac官方版 图像处理 / 827.8M
-

-

PS 2022 Mac版 v23.5.2附安装教程 图像处理 / 2.1G
-

Adobe Acrobat XI Pro for MacOSX v11.0.23 转换工具 / 580.38M
-

Fireworks CS6 Mac中文版 v12.0.1中文版 平面设计 / 93.8M
-

猜您喜欢

- 前端开发工具
- 前端开发工具是指用于辅助前端开发工作的软件或工具集合。这些工具可以提高开发效率、简化开发流程、优化代码质量,并提供各种功能和特性来实现前端开发中的各种任务。包括代码编辑器如VS Code、Sublime Text,集成开发环境如WebStorm,以及调试工具如Chrome DevTools。还有协作平台如GitHub Desktop和Figma。这些工具可以提高前端开发效率、简化开发流程,满足不同项目的需求。无论是编辑代码、调试网页还是进行团队协作,这个合集都能帮助前端开发人员更加高效地完成工作。
-

sublime text 2(文本编辑器) v2.0.2 编程软件 / 19.18M
-

-

notepad++官方版 v8.5.2 编程软件 / 3.71M
-

-

filezilla mac版 v3.67.0官方版 网络其他 / 28.03M
-

WeFlow(web前端开发工具) v1.3.2 编程其它 / 103.17M
同类软件
网友评论
共0条评论类似软件
-

HTML Egg pro mac版 v7.80.9.1 编程开发 / 63.45M
-

EverWeb Mac版 官方版 编程开发 / 114M
-

Bootstrap Studio官方版 v6.2.1 编程开发 / 144M
-

cad迷你看图Mac版 v4.4.5官方版 平面设计 / 47.9M
-

Blocs for Mac(可视化网页设计工具) v5.2.3官方版 编程开发 / 62.12M
精彩发现
换一换精品推荐
-

chrome插件postman Mac版 v10.24.16.0官方版 编程开发 / 124.15M
查看 -

tower for mac(git客户端) v10.5官方版 编程开发 / 66.46M
查看 -

TexturePacker mac版(游戏纹理地图集开发工具) v7.2.0官方版 编程开发 / 56.34M
查看 -

Dash for mac(API文档和代码片段管理器) v7.2.1官方版 编程开发 / 19.38M
查看 -

JetBrains Pycharm Mac社区版 v2023.3.1官方版 编程开发 / 563.84M
查看




















































 赣公网安备 36010602000087号
赣公网安备 36010602000087号