
OmniGraffle 7 for Mac
- 类型:国产软件
- 授权:免费软件
- 更新:2024-03-19
- 厂商:The Omni Group
- 本地下载
详情介绍
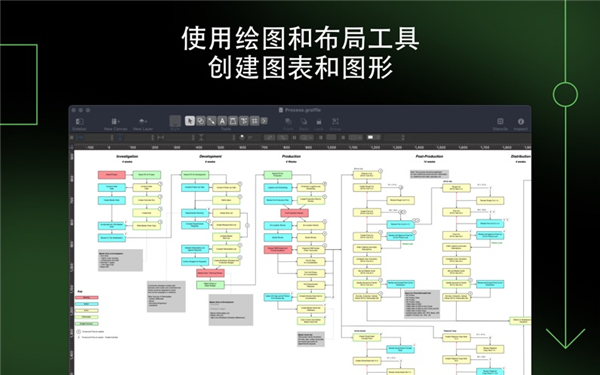
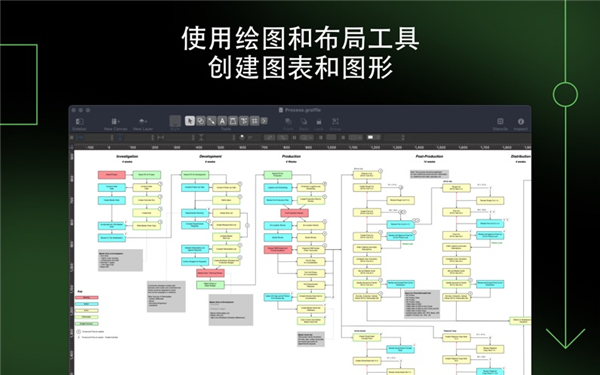
Omnigraffle 7 Mac是The Omni Group制作的一款运行在Mac平台上的绘图软件。它可用来绘制图表、流程图、组织结构图及插图,也可用力啊以用来组织头脑中思考的信息、组织头脑风暴的结果、绘制心智图、作为样式管理器,或设计网页或PDF文档的原型。Omnigraffle 7 Mac采用所见即所得的拖放界面,且可输出PDF,TIFF,PNG,JPEG,EPS,HTML图像映射,SVG,Visio XML,Photoshop和BMP等一系列文件格式。新版Omnigraffle Mac在画布的内容侧边栏中,比以前做的更窄且和页码不再与帆布名干涉。现在用户可以在浮动标签式界面进行设置,或者拉出成颗粒状定制个人调色板。同时新增的填充过滤器和效果,拥有着与模糊,像素化和扩大化的对象后面内容的能力。

2、在很多方面,OmniGraffle都类似于Microsoft Visio。OmniGraffle专业版可以利用Visio的XML导出函数以导入/导出Visio的XML文件
3、软件界面非常的漂亮,并且具有大量的优秀美观的模板可以使用
4、OmniGraffle Mac可以输出PDF,TIFF,PNG,JPEG,EPS,HTML图像映射,SVG,Visio XML,Photoshop和BMP等一系列文件格式。OmniGraffle使用苹果的XML schema格式的plist存储数据,其扩展名为.graffle
在OmniGraffle中直接打开Microsoft Visio文稿(VSD 或 VDX)、Visio模板(VSS)和Visio样板(VST),导出至Visio XML文稿 (VDX)
二、共享图层
1.轻松更新要显示在多个版面上的公用元素。图层现在可以在正常与共享图层之间切换
2.新增了控制项,用于指定要反映在几何形状检查器中的对象边缘和中心您可以设置选定顶点的 X 和 Y 坐标。
三、形状组合
1.使用现有形状的组合(通过合并、相交和相减)轻松创建新的形状。组合形状现在能够分解为其组件形状
2.与分辨率无关的显示比例:当缩放至 100% 时,匹配到 Apple 点、PostScript 点或屏幕像素。
3.重新增加了 Photoshop 导出功能,支持将 OmniGraffle 图层导出为 Photoshop 图层。
四、表格
使用表格的组形状,可用于轻松添加新的模板形状行或栏
五、新的界面,适配Yosemite风格的界面和工具栏图标
六、画布和内容边栏可以缩的比以前更窄,页码变秀气了不会再干扰画布名称
七、检查器窗口不仅可以以边栏的方式显示,还可以作为悬浮窗或者独立成一个个分类设置面板来使用
八、新增了填充的对象层叠选项和特效,可以像 Photoshop 一样设置对象层之间的叠加效果,填充特效中新增的模糊、像素和放大效果使得设置一个区域模糊和放大镜效果非常的简单
九、新增了「inside」和「outside」两种边框效果
十、新增了一个「Inner Shadow」的阴影效果
十一、模具库中可以在线搜索「Stenciltown」中的模具文件并下载
在 Omnigraffle中,可以通过拖拽指示器到另一个组件上的方式将包括边框填充颜色等样式复制过去,也可以复制任意单一属性,大大节省了重复或近似组件的样式修改成本
二、网格、智能辅助线及参考线
画布空白处点击右键可以看到三个选项:
1.对齐到网格,参考定义画布环节描述的网格设定,勾选这个选项后,调整形状大小就会使边缘贴近网格,拖拽位置时会根据形状大小让任意一边贴近网格
2.智能对齐辅助线,勾选后,拖拽形状位置时,会自动寻找当前水平或垂直方向,边缘或中心能对齐的已有形状或画布中心线,推荐勾选
3.智能距离辅助线,勾选后,会自动寻找水平或垂直方向上临近的两个形状,在等距的时候给出提示,推荐勾选
三、流程图
在用visio画流程图过程中最受不了的就是连接线不能随意控制形状位置样式,只能画几种特定的图,新建节点的操作步骤也很繁琐,而这一缺陷直接导致各种思维导图软件的崛起。在 Omnigraffle 中这些都变得很容易,只要记住几个快捷键,画起流程图来轻松写意
四、点击事件以及导出pdf & html
1.在制作交互模型时,加入对点击事件的处理能很方便的演示我们想要的效果,Omnigraffle 支持的脚本不多,没有鼠标滑过,没有动画,只有点击跳转和点击显示或隐藏图层两种,对于一般的原型演示足够用了,尤其是图层显示隐藏,例如可以像图中所示将浮层中的内容放在图层2上,用关闭按钮用来触发隐藏,来实现图示效果。
2.在演讲模式、导出为 pdf 或 html 后都可以用来演示设定好的交互点击效果。在演示移动原型的时,我通常的做法是制作和屏幕大小一致的文件,设置好点击效果后导出 pdf ,在手机上用任意支持读取 pdf 的应用打开。(这里推荐多看,无页面翻转动画,无多余留白)
五、画布和图层
1.和 Fireworks 一样,Omnigraffle 提供类似的画布和图层管理,方便将项目所有内容集中在一个文件中,每个画布可以单独设置页面背景、大小、单位、网格和参考线,并且可以通过共享图层让所有画布使用同一个母版,也就是说既可以当 Indesign 用,也可以当 PPT 用。
2.画布:Omnigraffle 默认使用 pt 来定义自身单位,在画布面板中用 1pt = 1xx 的方式来设置换算方式,目标单位可以是像素、厘米、英尺、千米等,意味着除了用来画用户界面,还支持用来画地图、家装平面图等任何大小的精准图形。
3.图层:可以将 Omnigraffle 中的图层理解为一个特殊的、可以批量隐藏或锁定的、可以直接转换为所有页面共享的群组,共享图层的名称会被标记为橙色,界面左下方的内容面板显示了每个图层内部的层叠顺序,如果文件导出时选择 psd,Omnigraffle 还会将图层内容合并成 photoshop 能读取的格式。
六、快捷键
1.点击 Help→Keyboard Shortcuts,查阅所有的系统快捷键,了解下面这几个就能满足大部分情景了
2.最常用的检查器面板,cmd+12345切换;
3.设置好一个常用的形状样式,右键点击加入收藏,以后按住 s 不放就可以直接画出来;
4.按住t不放点击空白处就可以直接新建一个文本块,双击任意形状也可以在里面插入文字;
5.放大缩小只能通过 cmd+shift+. 和 cmd+shift+, 右手需要离开鼠标不是很方便,我通常是按住z鼠标点屏幕来放大,option+z 点击屏幕来缩小(z这个操作在ps和ai里也通用);
6.快速复制一个形状 cmd+d,新的形状会在当前形状右下方一个网格的位置出现,比cmd+c之后在cmd+v省一步。
挽救(saving的简写)macOS Sonoma上SVG导入的固定样式解析。
挽救(saving的简写)—文本中的空白在SVG导出中保留。

Omnigraffle 7 Mac特色
1、OmniGraffle Mac可以用来绘制图表,流程图,组织结构图以及插图,也可以用来来组织头脑中思考的信息,组织头脑风暴的结果,绘制心智图,作为样式管理器,或设计网页或PDF文档的原型2、在很多方面,OmniGraffle都类似于Microsoft Visio。OmniGraffle专业版可以利用Visio的XML导出函数以导入/导出Visio的XML文件
3、软件界面非常的漂亮,并且具有大量的优秀美观的模板可以使用
4、OmniGraffle Mac可以输出PDF,TIFF,PNG,JPEG,EPS,HTML图像映射,SVG,Visio XML,Photoshop和BMP等一系列文件格式。OmniGraffle使用苹果的XML schema格式的plist存储数据,其扩展名为.graffle
新功能介绍
一、Visio导入/导出在OmniGraffle中直接打开Microsoft Visio文稿(VSD 或 VDX)、Visio模板(VSS)和Visio样板(VST),导出至Visio XML文稿 (VDX)
二、共享图层
1.轻松更新要显示在多个版面上的公用元素。图层现在可以在正常与共享图层之间切换
2.新增了控制项,用于指定要反映在几何形状检查器中的对象边缘和中心您可以设置选定顶点的 X 和 Y 坐标。
三、形状组合
1.使用现有形状的组合(通过合并、相交和相减)轻松创建新的形状。组合形状现在能够分解为其组件形状
2.与分辨率无关的显示比例:当缩放至 100% 时,匹配到 Apple 点、PostScript 点或屏幕像素。
3.重新增加了 Photoshop 导出功能,支持将 OmniGraffle 图层导出为 Photoshop 图层。
四、表格
使用表格的组形状,可用于轻松添加新的模板形状行或栏
五、新的界面,适配Yosemite风格的界面和工具栏图标
六、画布和内容边栏可以缩的比以前更窄,页码变秀气了不会再干扰画布名称
七、检查器窗口不仅可以以边栏的方式显示,还可以作为悬浮窗或者独立成一个个分类设置面板来使用
八、新增了填充的对象层叠选项和特效,可以像 Photoshop 一样设置对象层之间的叠加效果,填充特效中新增的模糊、像素和放大效果使得设置一个区域模糊和放大镜效果非常的简单
九、新增了「inside」和「outside」两种边框效果
十、新增了一个「Inner Shadow」的阴影效果
十一、模具库中可以在线搜索「Stenciltown」中的模具文件并下载
使用技巧
一、样式刷在 Omnigraffle中,可以通过拖拽指示器到另一个组件上的方式将包括边框填充颜色等样式复制过去,也可以复制任意单一属性,大大节省了重复或近似组件的样式修改成本
二、网格、智能辅助线及参考线
画布空白处点击右键可以看到三个选项:
1.对齐到网格,参考定义画布环节描述的网格设定,勾选这个选项后,调整形状大小就会使边缘贴近网格,拖拽位置时会根据形状大小让任意一边贴近网格
2.智能对齐辅助线,勾选后,拖拽形状位置时,会自动寻找当前水平或垂直方向,边缘或中心能对齐的已有形状或画布中心线,推荐勾选
3.智能距离辅助线,勾选后,会自动寻找水平或垂直方向上临近的两个形状,在等距的时候给出提示,推荐勾选
三、流程图
在用visio画流程图过程中最受不了的就是连接线不能随意控制形状位置样式,只能画几种特定的图,新建节点的操作步骤也很繁琐,而这一缺陷直接导致各种思维导图软件的崛起。在 Omnigraffle 中这些都变得很容易,只要记住几个快捷键,画起流程图来轻松写意
四、点击事件以及导出pdf & html
1.在制作交互模型时,加入对点击事件的处理能很方便的演示我们想要的效果,Omnigraffle 支持的脚本不多,没有鼠标滑过,没有动画,只有点击跳转和点击显示或隐藏图层两种,对于一般的原型演示足够用了,尤其是图层显示隐藏,例如可以像图中所示将浮层中的内容放在图层2上,用关闭按钮用来触发隐藏,来实现图示效果。
2.在演讲模式、导出为 pdf 或 html 后都可以用来演示设定好的交互点击效果。在演示移动原型的时,我通常的做法是制作和屏幕大小一致的文件,设置好点击效果后导出 pdf ,在手机上用任意支持读取 pdf 的应用打开。(这里推荐多看,无页面翻转动画,无多余留白)
五、画布和图层
1.和 Fireworks 一样,Omnigraffle 提供类似的画布和图层管理,方便将项目所有内容集中在一个文件中,每个画布可以单独设置页面背景、大小、单位、网格和参考线,并且可以通过共享图层让所有画布使用同一个母版,也就是说既可以当 Indesign 用,也可以当 PPT 用。
2.画布:Omnigraffle 默认使用 pt 来定义自身单位,在画布面板中用 1pt = 1xx 的方式来设置换算方式,目标单位可以是像素、厘米、英尺、千米等,意味着除了用来画用户界面,还支持用来画地图、家装平面图等任何大小的精准图形。
3.图层:可以将 Omnigraffle 中的图层理解为一个特殊的、可以批量隐藏或锁定的、可以直接转换为所有页面共享的群组,共享图层的名称会被标记为橙色,界面左下方的内容面板显示了每个图层内部的层叠顺序,如果文件导出时选择 psd,Omnigraffle 还会将图层内容合并成 photoshop 能读取的格式。
六、快捷键
1.点击 Help→Keyboard Shortcuts,查阅所有的系统快捷键,了解下面这几个就能满足大部分情景了
2.最常用的检查器面板,cmd+12345切换;
3.设置好一个常用的形状样式,右键点击加入收藏,以后按住 s 不放就可以直接画出来;
4.按住t不放点击空白处就可以直接新建一个文本块,双击任意形状也可以在里面插入文字;
5.放大缩小只能通过 cmd+shift+. 和 cmd+shift+, 右手需要离开鼠标不是很方便,我通常是按住z鼠标点屏幕来放大,option+z 点击屏幕来缩小(z这个操作在ps和ai里也通用);
6.快速复制一个形状 cmd+d,新的形状会在当前形状右下方一个网格的位置出现,比cmd+c之后在cmd+v省一步。
更新日志
v7.22.6版本挽救(saving的简写)macOS Sonoma上SVG导入的固定样式解析。
挽救(saving的简写)—文本中的空白在SVG导出中保留。
相同厂商
-

OmniFocus 4 for Mac(任务管理软件) v4.2官方版 办公软件 / 30.12M
-

-

OmniPlan pro for Mac官方版 v4.5.3 办公软件 / 95.7M
-

OmniOutliner 5 Pro Mac v5.11.1 办公软件 / 36.1M
同类软件
网友评论
共0条评论(您的评论需要经过审核才能显示)
类似软件
-

PaintCode for Mac v3.5.4官方版 平面设计 / 11.9M
-

-

-

zbrush 4r7 For Mac中文直装版 平面设计 / 631.71M
-

GraphPad Prism mac版(医学绘图软件) v10.2.2.397 办公软件 / 102.47M
精彩发现
换一换精品推荐
-

Airmail for Mac版 v5.7.2 办公软件 / 45.8M
查看 -

Spark for Mac(个人邮件客户端) v3.14.5官方版 办公软件 / 265.33M
查看 -

Ulysses for Mac(写作软件) v34.1官方版 办公软件 / 45.2M
查看 -

SimpleMind pro for Mac(思维导图软件) v2.3.3官方版 办公软件 / 7.62M
查看 -

JMP Pro 17 mac版 v17.2 办公软件 / 1.59G
查看
专题推荐
本类排行
月排行总排行








































 赣公网安备 36010602000087号
赣公网安备 36010602000087号